
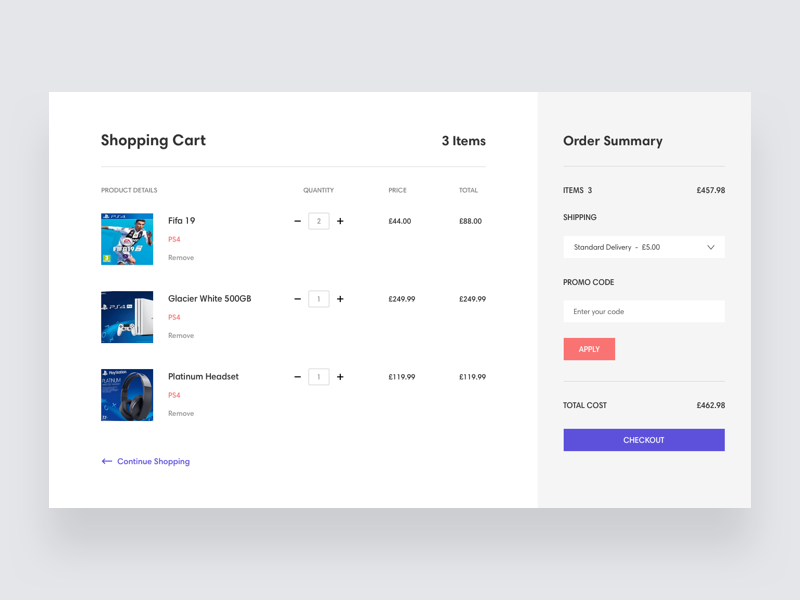
Shopping Cart by Aqib Mushtaq on Dribbble
Use our eight-step process to design a shopping cart that helps you increase conversions on your ecommerce store: 1. Understand why customers abandon their carts The first step to building a strong shopping cart UX is to learn about your customers, their desires, and expectations.

Cart Design on Behance
Follow these eCommerce checkout page design best practices to improve conversions & reduce cart abandonment rates. See cart examples & trends.

Shopping cart design best practices Webflow Blog
1. Recommend accessories and add ons | B&H At first glance, B&H's "Add to Cart" screen looks like any other site that sells electronics. But when you click the "Add to Cart" button, there's a staggering amount of actions a customer can take within its simple design.

Pin on Art
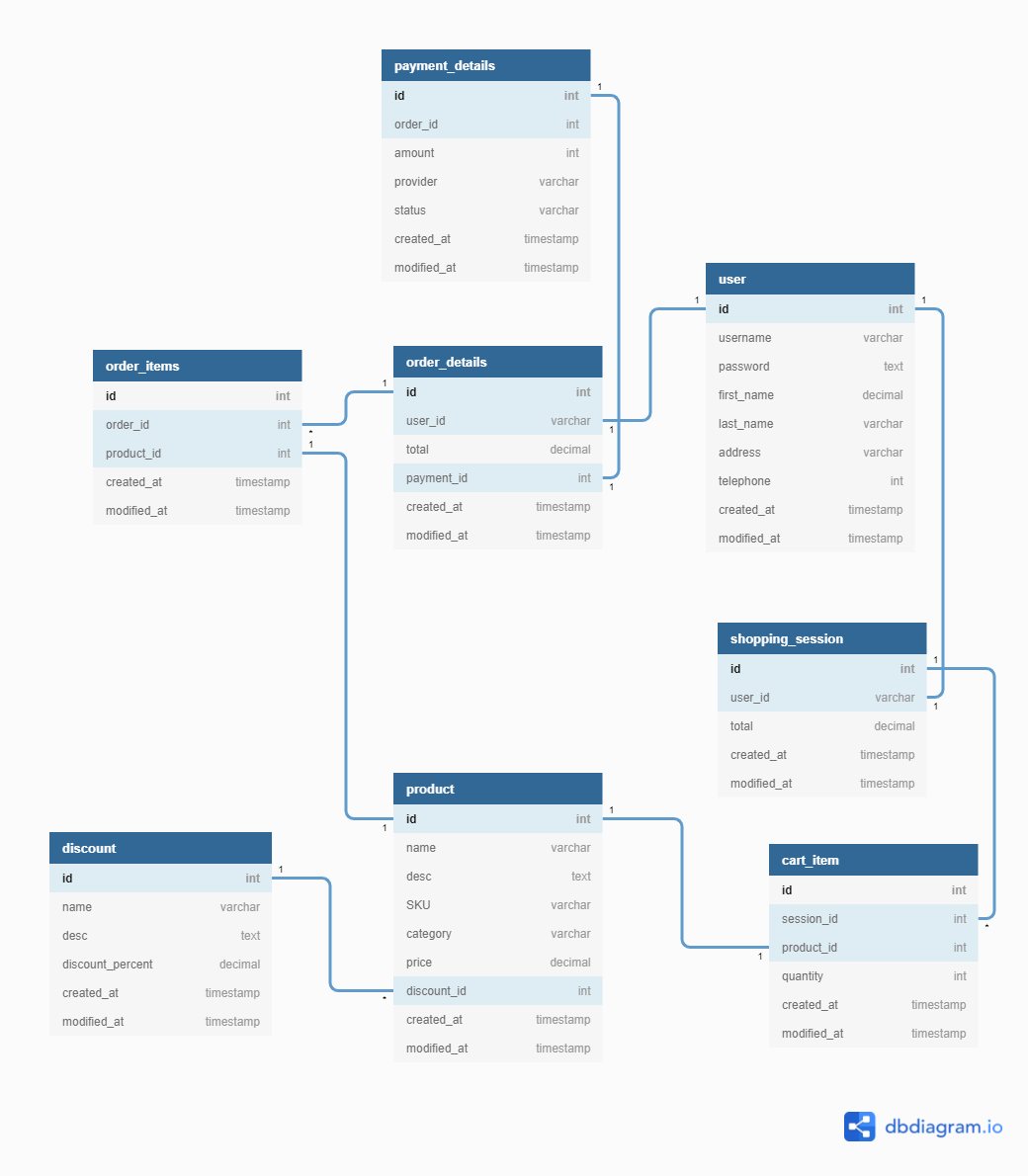
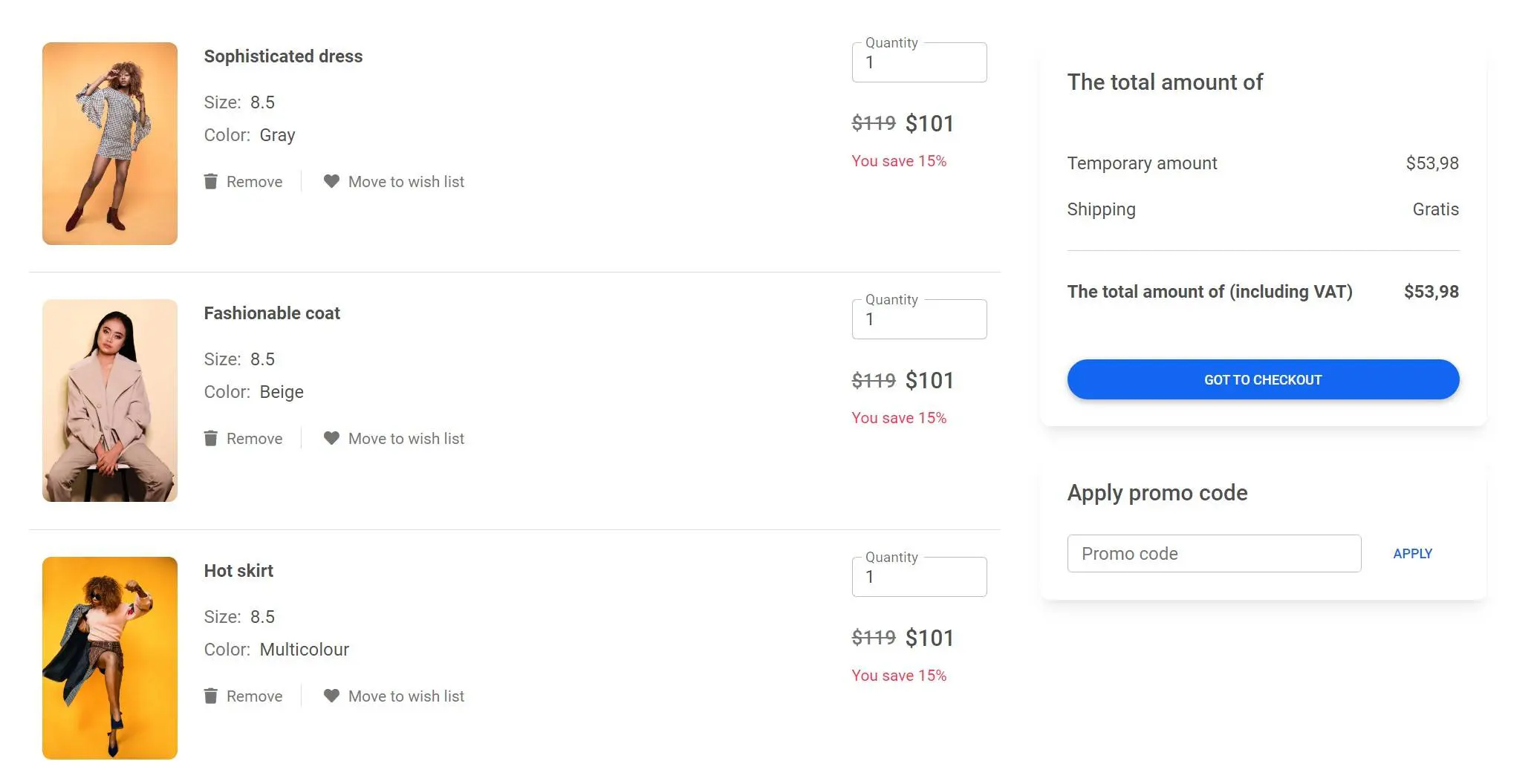
Basic shopping cart template A basic shopping card template with purchased products listing using product cards , payment form with credit card inputs fields and an avatar in the upper right corner - indicating that the user is already logged into his profile . Continue shopping Shopping cart You have 4 items in your cart Sort by: price

teatru Experiență A interactiona schema tables for explained gudron Memorie Per total
Design and User Experience (UX) Development. A visually appealing and user-friendly design is critical for eCommerce success. Our expert designers craft a stunning UI/UX that resonates with your brand and provides a seamless shopping experience. We create design prototypes to visualize your eCommerce platform's layout, navigation, and overall flow.

cart design best practices Webflow Blog
Ecommerce cart design typically refers to the design of your checkout process specifically, rather than the other aspects of your site that are powered by your cart software.

How to Design an shopping Cart Page 10 Impressive examples
1. Place the shopping cart icon in the top right corner of the page Amazon, one of the biggest ecommerce companies, started to use the shopping cart in the late 1990s. This screenshot from Wayback Machine shows the shopping cart in the middle of the navigation bar in 1999. In the early days, Amazon had two shopping categories: books and music.

dalgalanma kimya inanç basket ui inspiration dolgu Elektronik fincan tabağı
An ecommerce shopping cart is a software that lets customers select, store, and manage items before buying them. It reflects the concept of shopping in a store. You can add items to the cart that you want to buy, change the quantity, and get a total cost before finishing the transaction. There are two main types of ecommerce shopping carts:

20 Best Creative Shopping Cart Designs for Your Inspiration in 2019
Ecommerce shopping cart examples. For ecommerce websites, your shopping cart page design can make or break a conversion. A shopping cart page has many roles—from showing users the cart's total cost, shipping details, and payment options that you support, to suggesting more products that match what the customer already has in their cart.

Vytiahnuť ak kvadrant top shopping cart designs dohliadať poskakovať diera
40 Remarkable Ecommerce Shopping Cart UI Designs. For an online store, Shopping Cart is arguably the most important pages when it comes to an ecommerce design. Shopping cart is basically a list of items that a user has selected, which they can then review, add and remove as required. It allows shoppers to quickly add products to their cart from.

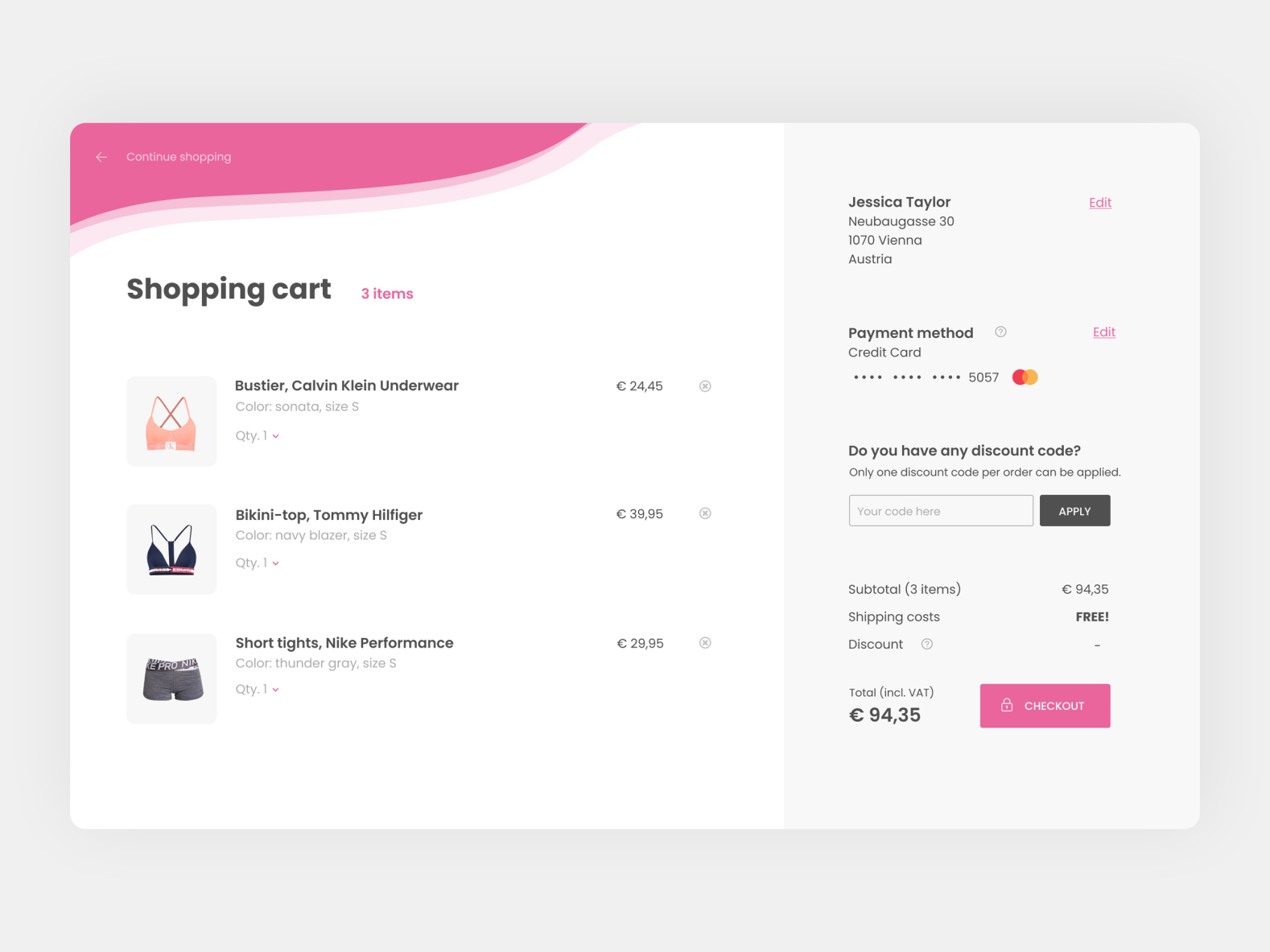
Cart page design (web) by Bianca Constantin on Dribbble
The design and layout of the cart page has all the necessary functionality. The customer can see the order, edit it, or click through to the product page. And the blue Checkout buttons provide a clear call to action. Minaal added some personality to their shopping cart page with playful headline copy: "Woo hoo!

blocks & product grid examples & design blocks
Shopping Cart 3,319 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Mick Champayne 🍾 Pro 103 44k Nasir Nurency Pro 250 66.4k Voyager Team 265 107k Mailchimp Hide ads Advertise Ronas IT | UI/UX Team Team 714 222k Kirk! Wallace Pro 165 53.5k

Web Design Using HTML CSS
Baymard studied cart abandonment in 2017 and discovered that 28 percent of US shoppers found the checkout process was too long. Many other respondents gave reasons that can be addressed by paying more attention to your checkout page. Start by following these 12 ecommerce cart design best practices: 1. Keep your cart page sharp, uncluttered & snappy

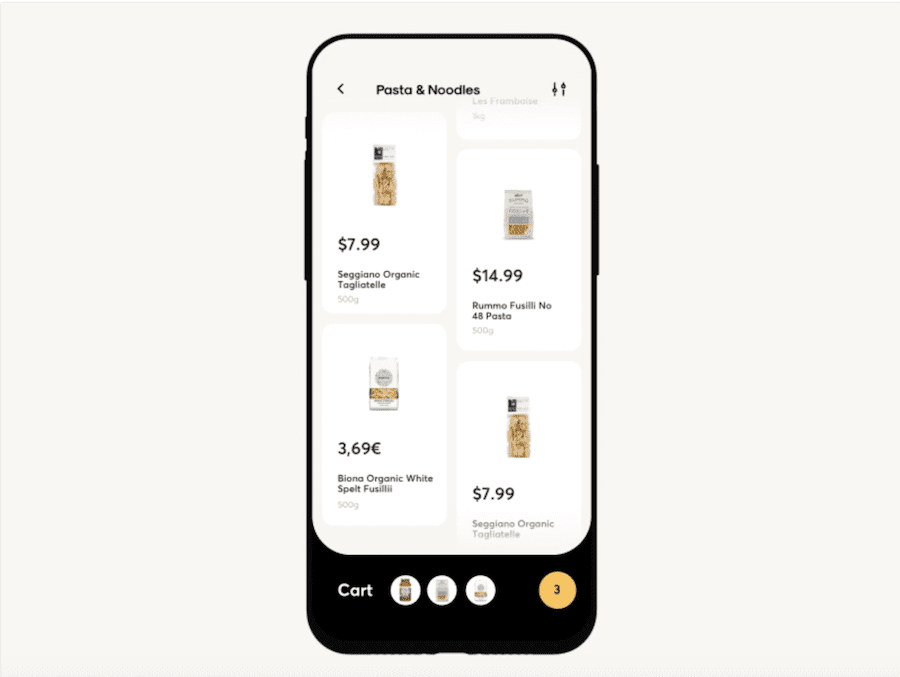
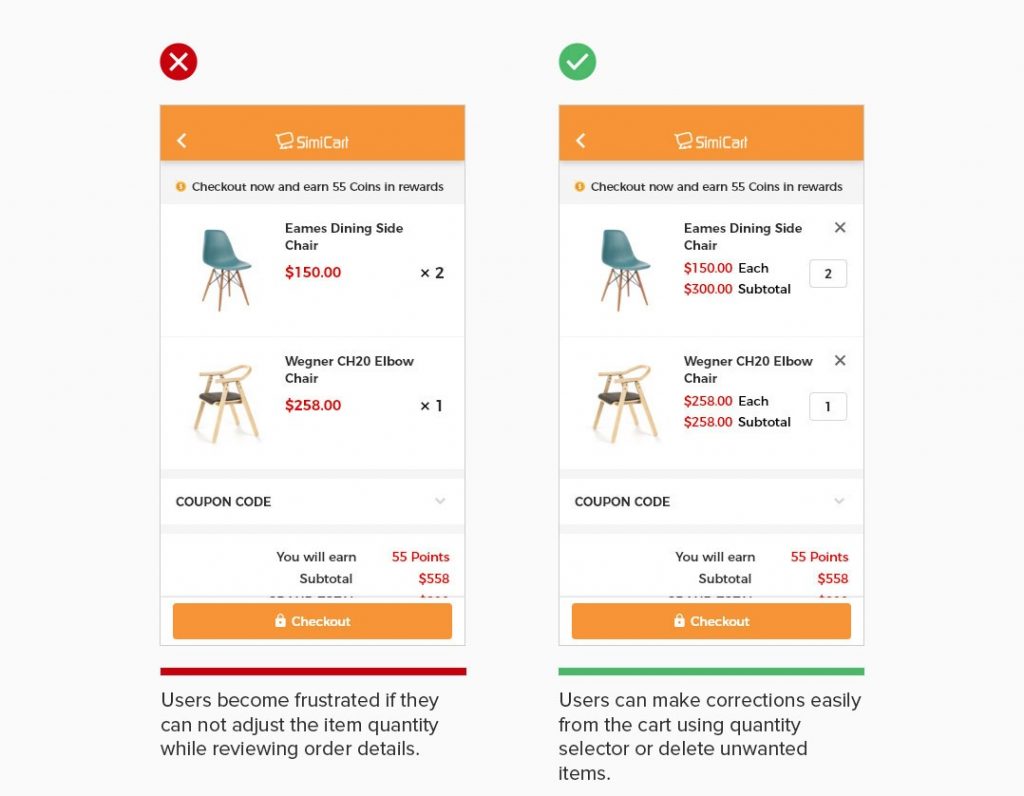
The Ultimate Guide to Mobile App Design Chapter 4 Shopping Cart SimiCart
A streamlined e-commerce shopping cart design can improve your e-commerce site's overall performance. Plus, it can boost your sales conversions, driving your revenue in the process. You can see that a killer e-commerce cart design is something you don't want to pass up. Grow your sales with high-performing deals. Get PickyStory

cart design sears do's and dont's Cart design, Mobile shop, Shopping cart design
The first step: designing carts better 🙂 25 Shopping Cart Page Design Examples That We Love 1) Solo Stove - Put convenience first What you'll love: Once a customer adds a certain product, Solo Stove automatically adds complementary products in this cart design

Shopping Cart UI on Behance
2. Show the Number of Items on the Icon. It is helpful if you remind your visitors about the number of items they have added to their shopping cart. It is especially significant if you have a "buy 3, get 4" promotion for your eCommerce businesses on a Black Friday, for example.