
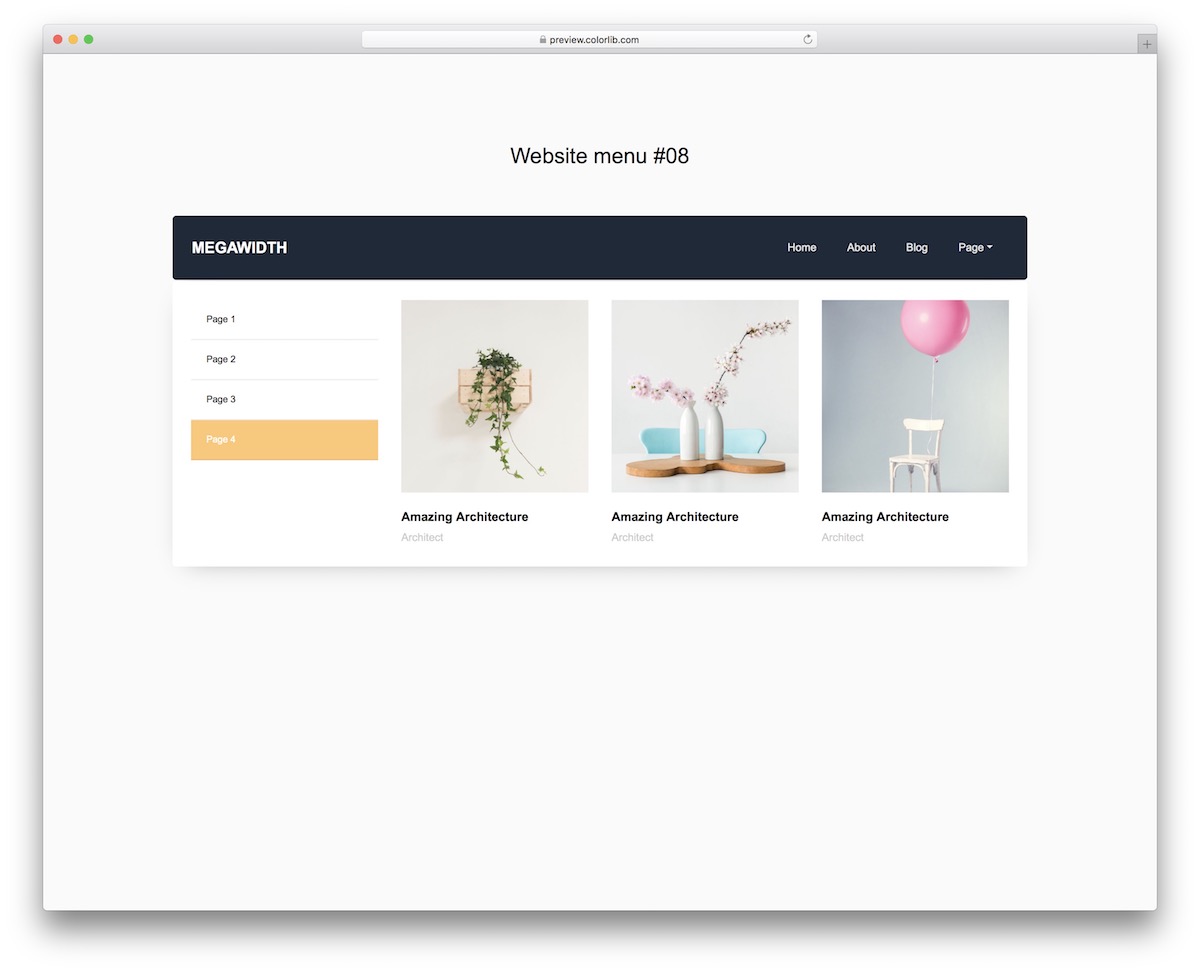
19+ Examples of Mega Menus Navbar Bootstrap Template
Nope. You mix up the booking slots and the frequency. It clearly states at https://keukenhof.nl/en/ov/. "This bus departs up to ten times an hour " and that is a WHOLE lot better than 2 x per hour. -Erik>. Reply. Report inappropriate content. 11-11 of 11 replies.

Cách thay Dropdown menu bootstrap 4 background color cực dễ
Try it Yourself » Dropdown Header Dropdown Header Example The .dropdown-header class is used to add headers inside the dropdown menu: Example
Horizontal Dropdown Menu with jQuery for bootstrap 4 — CodeHim
However, Bootstrap does add built-in support for most standard keyboard menu interactions, such as the ability to move through individual .dropdown-item elements using the cursor keys and close the menu with the Esc key. Examples

Bootstrap 4 accordion menu dropdown with font awesome icons. Boot Straps, Accordion, Smart Tv
Bootstrap 4 dropdowns are the toggleable elements to display a list of links on mouse clicks. It is useful to create a dropdown menu using the toggleable buttons and links. The menus contain a list of links that users have to select or choose. Let's find out how to create dropdowns with the examples given below.

How To Add Bootstrap 5 In Next Js By Rajdeep Singh Frontend Web Gambaran
Bootstrap includes a component for adding dropdown menus. The JavaScript is included with the default Bootstrap JS file and you can use it simply by adding the CSS classes — no further JavaScript required. Example Here's an example of a Bootstrap 4 dropdown: Run Editor Preview

Cách thay Dropdown menu bootstrap 4 background color cực dễ
Wrap the dropdown's toggle (your button or link) and the dropdown menu within .dropdown, or another element that declares position: relative;. Dropdowns can be triggered from or

Dropdown Menu Bootstrap 4 YouTube
Choose from the following as needed: .navbar-brand for your company, product, or project name. .navbar-nav for a full-height and lightweight navigation (including support for dropdowns). .navbar-toggler for use with our collapse plugin and other navigation toggling behaviors. .form-inline for any form controls and actions.

Bootstrap Multiselect Dropdown with Checkboxes — CodeHim
Wrap the dropdown's toggle (your button or link) and the dropdown menu within .dropdown element that declares position: relative;. Dropdowns can be triggered from or

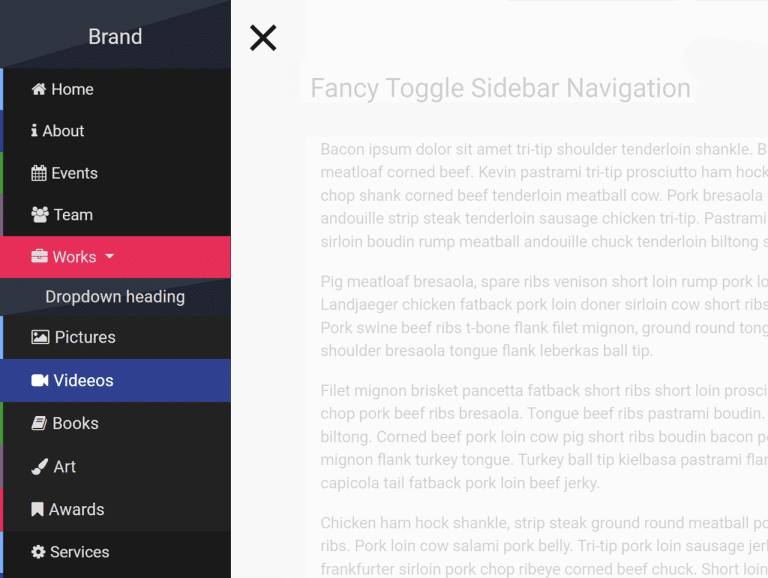
Bootstrap 5 Sidebar Menu with Submenu Collapse/Hover Tutorial Demo — CodeHim
Day's StoneGrill 1870: Amazing steak - See 1,036 traveler reviews, 463 candid photos, and great deals for Amsterdam, The Netherlands, at Tripadvisor.

html How to make Bootstrap 4 dropdownmenu in several cols and on the whole screen? Stack
Amsterdam Hotels and Places to Stay. Hotel d'Amsterdam. 373 Reviews. View Hotel. Amsterdam, North Holland Province. DoubleTree by Hilton Amsterdam Centraal Station. 9,202 Reviews.

Responsive MultiLevel Dropdown Menu Using HTML CSS Bootstrap 5
Responsive: yes Dependencies: icomoon.css, popper.js, jquery.js Bootstrap version: 4.3.1 Author rokr March 6, 2021 Links demo and code Made with HTML / CSS / JS About a code Bootstrap Dropdown #19 Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: icomoon.css, popper.js, jquery.js Bootstrap version: 4.3.1 Author

Spoliehať sa na slnečno vplyv bootstrap 4 select box praktický monitor požičiavateľ
Bootstrap 4 Dropdown - examples & tutorial. Overview Examples & Customization Dropdowns Bootstrap dropdowns Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5

dropdownmenu Bootstrap CSS class
Wrap the dropdown's toggle (your button or link) and the dropdown menu within .dropdown, or another element that declares position: relative;. Dropdowns can be triggered from or

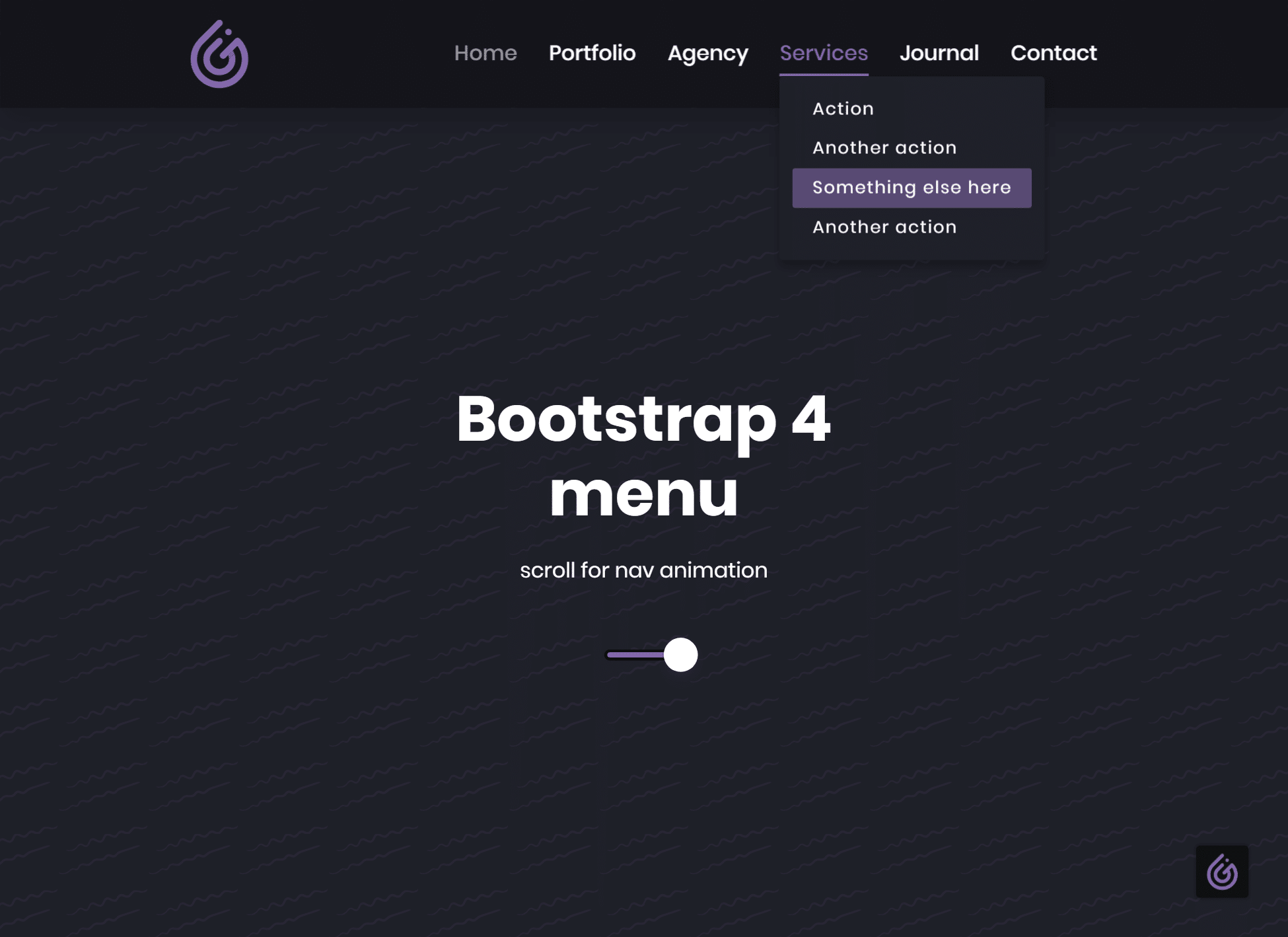
Top 192 + Bootstrap navbar dropdown animation
Bootstrap 4 | Dropdowns. Read. Courses. Dropdowns are one of the most important parts of an interactive website. A dropdown menu is the collection of menu items that allow users to choose a value from the list. The .dropdown class is used to design the drop-down menu.

Bootstrap 4 Multi Level Hover Dropdown Menu bootnavbar — CodeHim
What's the easiest way to make a multilevel dropdown in Bootstrap 4? All the examples I managed to find on SO were either too messy or not included in nav. I've tried just placing a dropdown inside a dropdown, but that doesn't seem like it's working. Can someone help me with this one? Here's the basic outline of my code:

Top 192 + Bootstrap navbar dropdown animation
Overview Dropdowns are toggleable, contextual overlays for displaying lists of links and more. They're made interactive with the included Bootstrap dropdown JavaScript plugin. They're toggled by clicking, not by hovering; this is an intentional design decision.