
Bootstrap Form Builder Why You Need it in 2022
Faary is an online form generator. There's a textarea on your left side, it's where you enter simple markdown, your Bootstrap Form is automatically generated as you type on the right side. No HTML knowledge is required to create a nice looking form. You can add more fields, each new line is a new form's element.

Bootstrap Website Maker Template
by DuruThemes in Forms. Software Version: CSS 3. File Types Included: JavaScript JS. HTML. CSS. Last updated: 15 Sep 18. Live Preview. Get 284 Bootstrap form builder plugins, code & scripts on CodeCanyon such as Formas - Bootstrap Dynamic Contact Form, Flat Form with Bootstrap 4, Ultimate Bootstrap Forms.

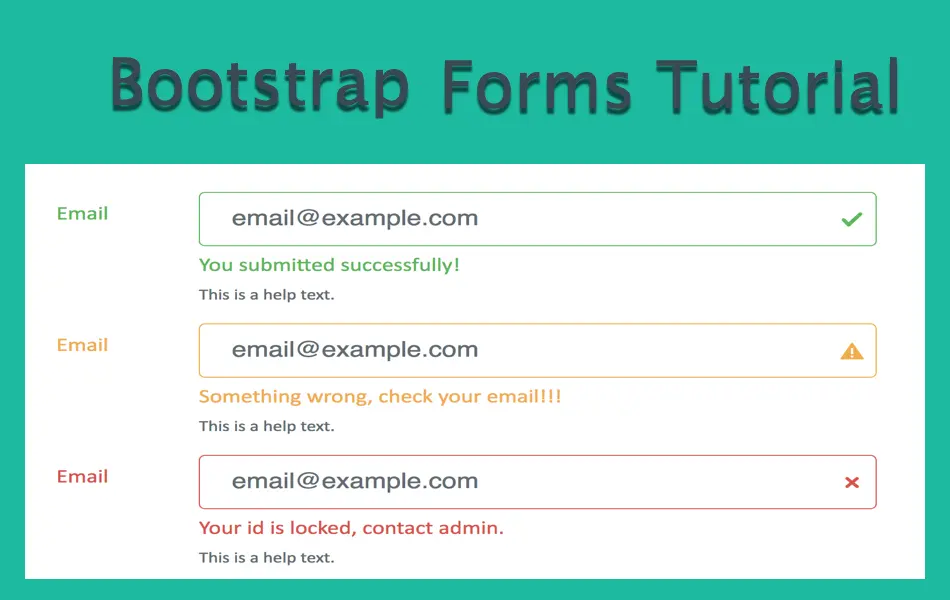
How to Create Bootstrap 5 Forms? WebNots
First, you want to style the