
schéma interaction web schéma de la communication riley Bollbing
« Le parcours d'interaction sur le web comme expérience d'immersion : entre promesses des interfaces des ONG et mode de perception de l'usager », Les Enjeux de l'information et de la communication, vol. 17/3a, no. S1, 2016, pp. 179-194.

Used As A Proxy Of
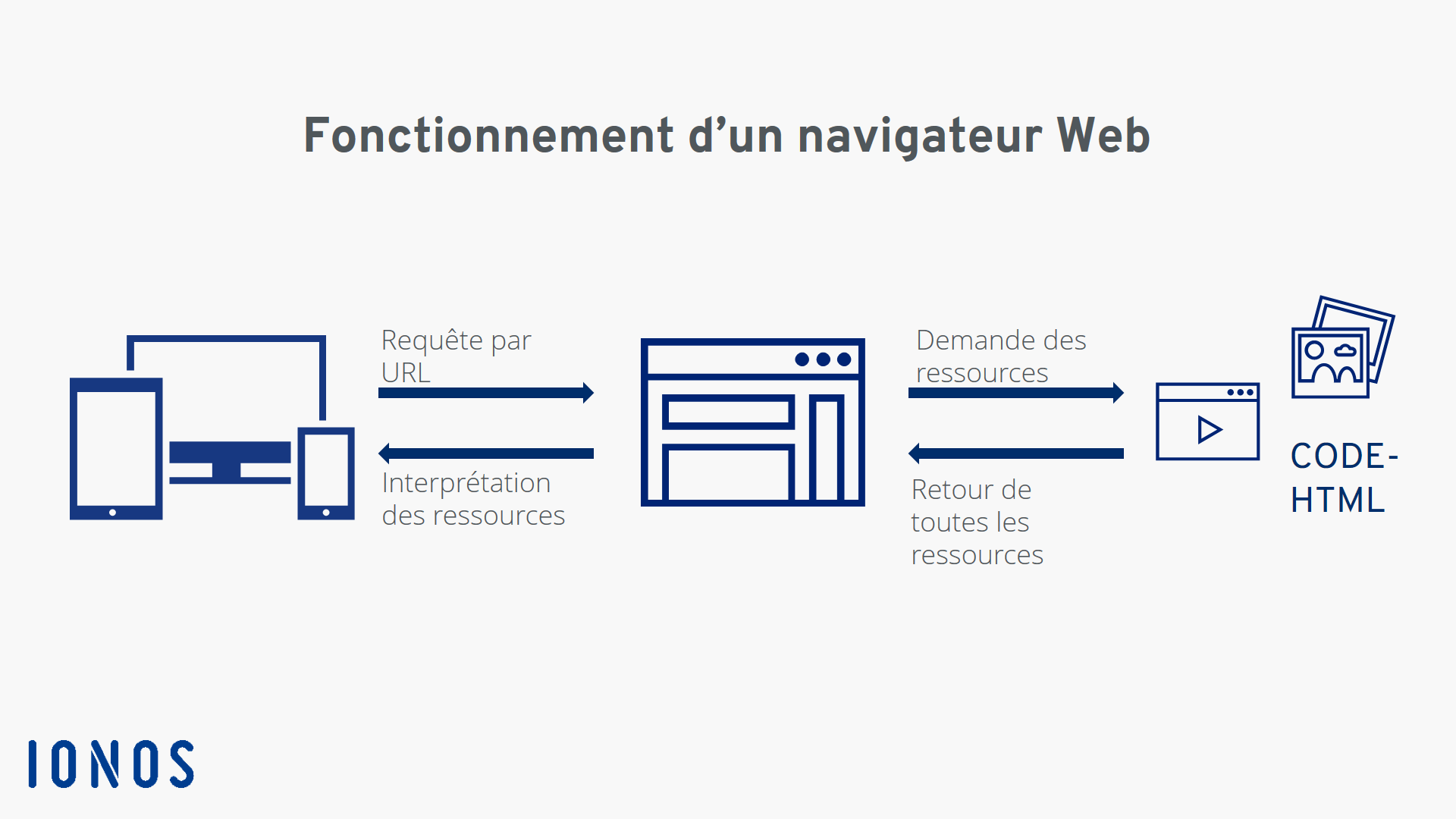
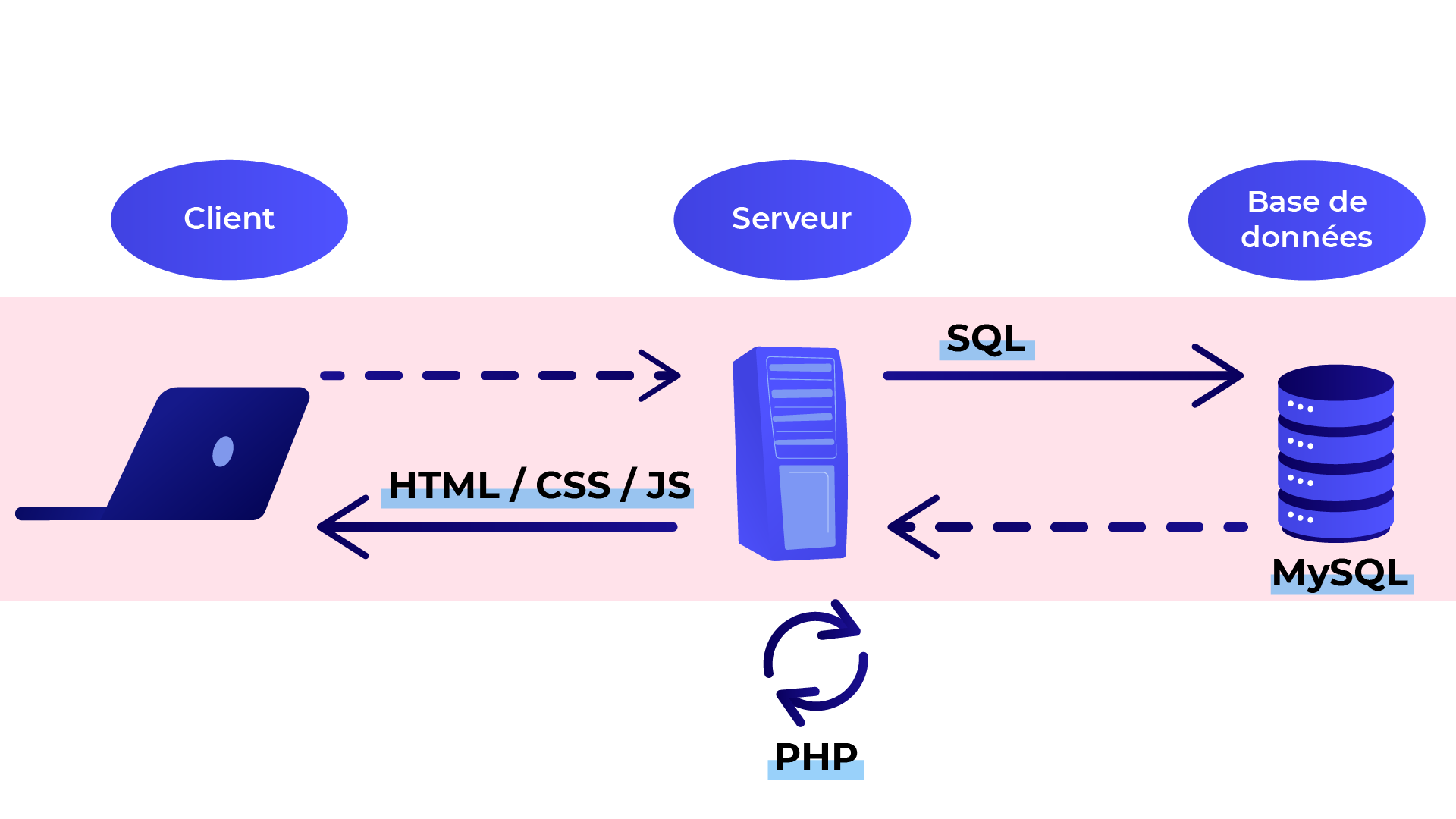
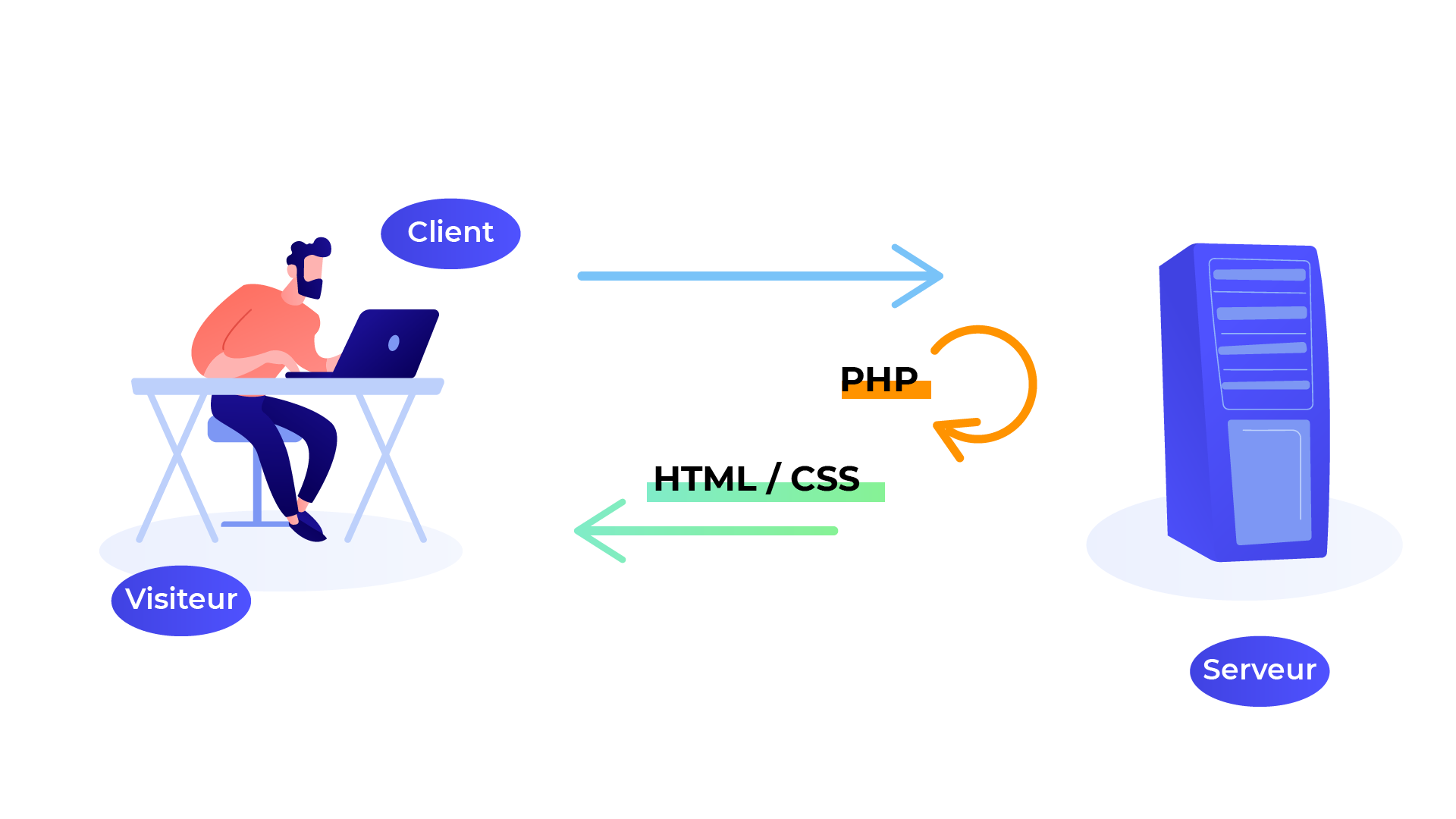
Comme indiqué précédemment, les applications Web fonctionnent sur le principe de l'interaction client-serveur, impliquant deux programmes fonctionnant simultanément. L'un d'eux traite les demandes de l'utilisateur via le navigateur Web, leur montrant les résultats de la recherche. Un autre, basé sur le serveur, gère la requête HTTP qui a été envoyée.

Qu’estce qu’un navigateur Web ? Définition et fonctionnement IONOS
Schéma représentant les interactions entre le client, le serveur et la base de données La base de données est aussi stockée sur un serveur (généralement un serveur différent). À vous de jouer ! Rendez-vous dans cet exercice. Vous allez pouvoir vous amuser avec une base de données déjà conçue qui contient les noms de tous les départements français.
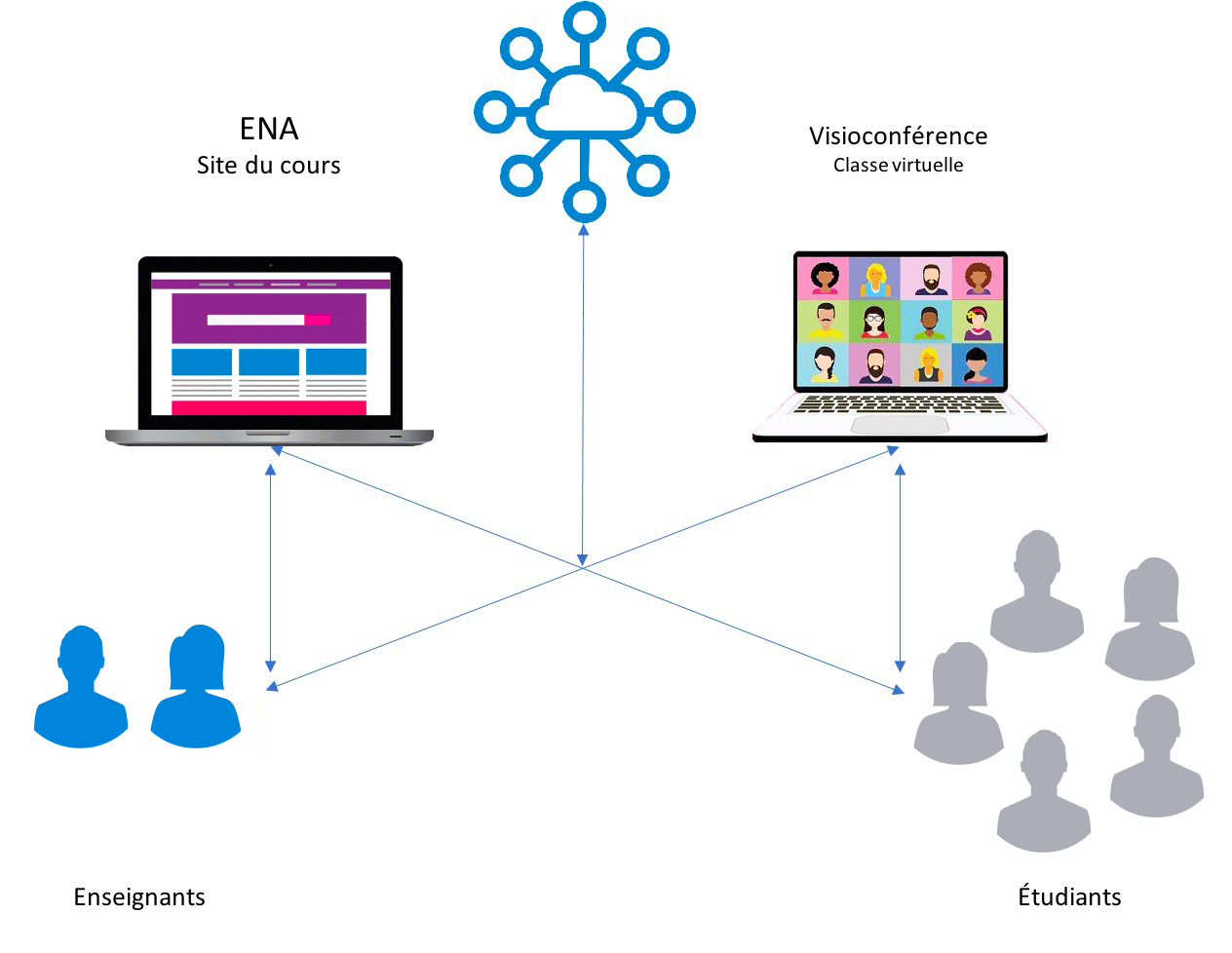
Interaction entre l’homme et la machine sur le web Support élève
Définissez le web; Distinguez le web et internet ; Retracez l'histoire du web ; En résumé; Entraînez-vous : partez à la recherche des premiers sites web

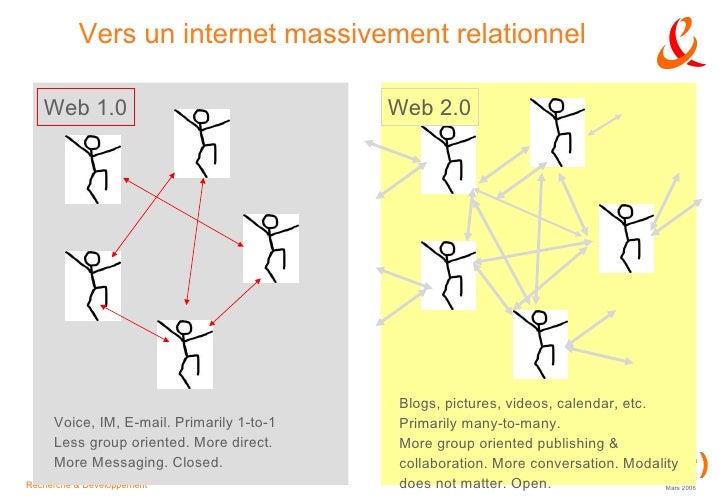
Les usages du Web 2.0
Interactions sur le Web Exercices 1 Exercices 2 Exercices 3 Exercices 4 Exercices 5 Exercices 6 Exercices 7 Exercices 8 Le Web est un service du réseau Internet qui permet à des clients, notamment les navigateurs Web tels que Firefox, Chrome, Safari ou Edge, d'interagir avec des serveurs.

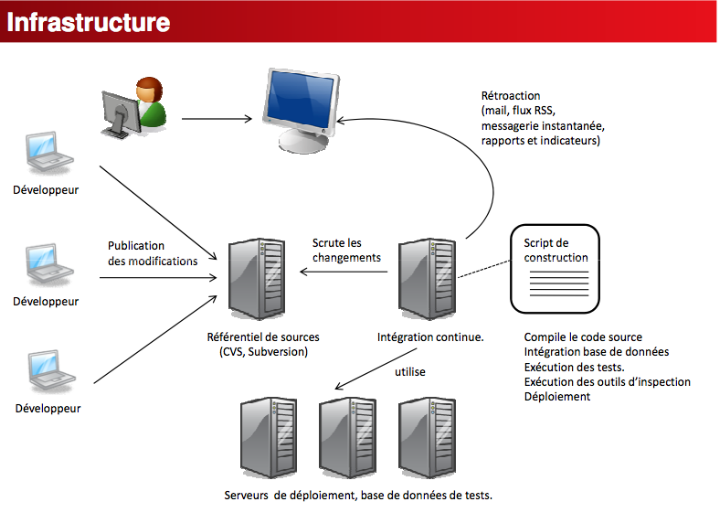
Memoire Online Industrialisation des développements web cas du langage php JeanLuc NTA à
Voici un diagramme simplifié qui illustre leur interaction : Les clients correspondent aux appareils connectés sur Internet par les personnes (par exemple, votre ordinateur connecté par Wi-Fi ou votre téléphone connecté sur le réseau mobile) et aux logiciels d'accès au Web (par exemple, les navigateurs comme Firefox ou Chrome).

Découvrez les bases de données Comprendre le Web OpenClassrooms
Opera. Safari. Le rôle des navigateurs est de traduire les langages HTML, CSS et JavaScript sous la forme de sites web utilisables par tout le monde. Schéma représentant la traduction des langages HTML et CSS par l'ordinateur. Les langages HTML et CSS sont traduits sous la forme de sites web.

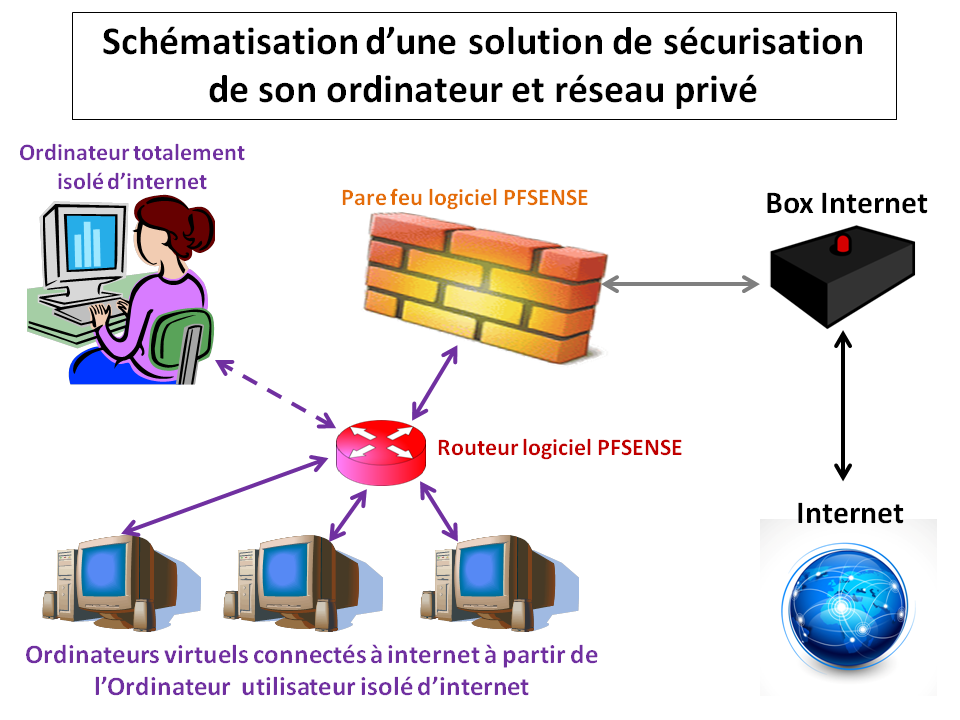
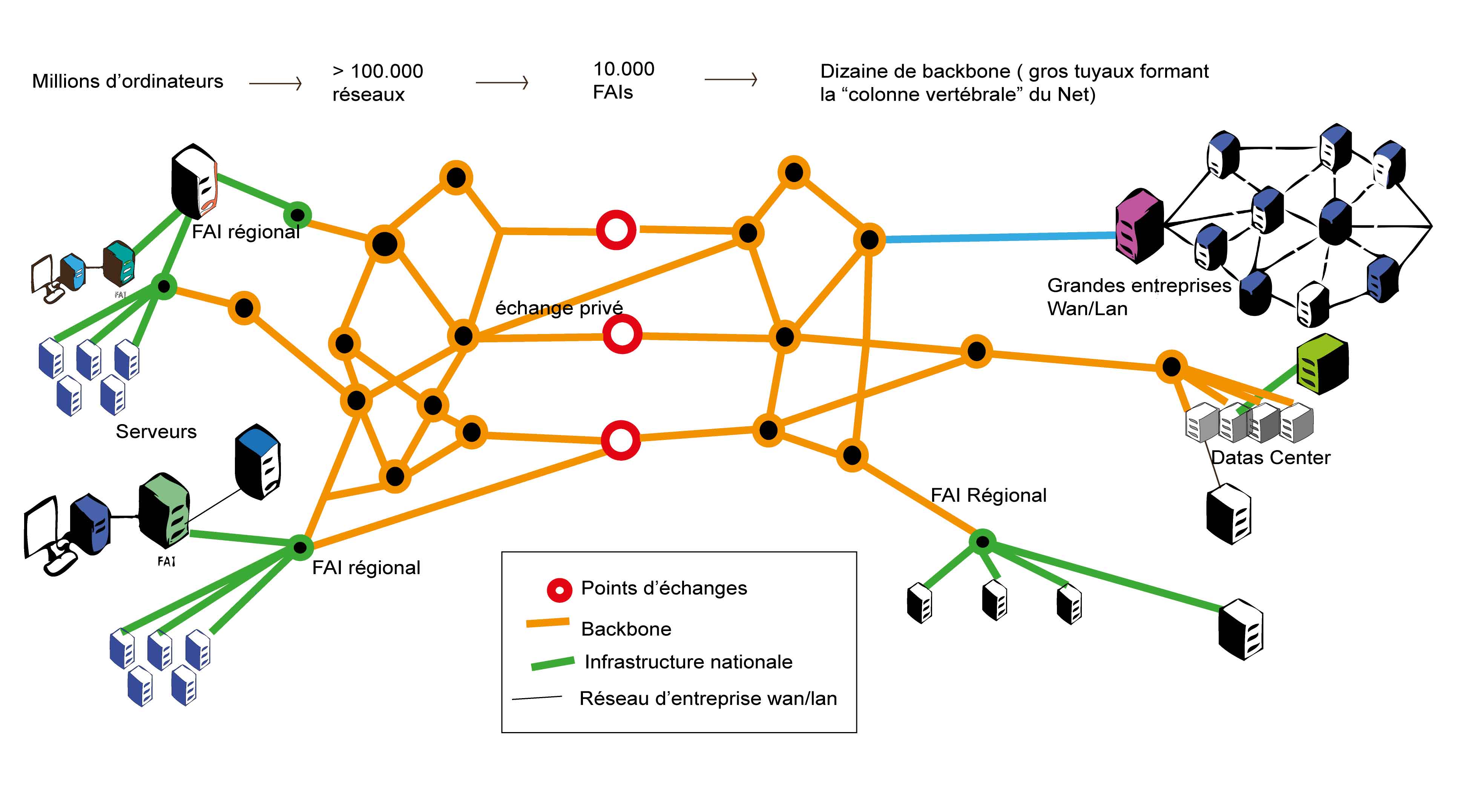
Comprendre l’architecture Neutralité du net .be
Interactions client-serveur - HTTP. Le schéma client-serveur désigne un mode de communication entre programmes : l'un, qualifié de client, envoie des requêtes ; l'autre, le serveur, y répond. Dans le cas du Web, le client est le navigateur et le protocole utilisé est HTTP.
Interaction entre l’homme et la machine sur le web Support élève
Le schéma client-serveur désigne un mode de communication entre programmes : l'un, qualifié de client, envoie des requêtes ; l'autre, le serveur, y répond. Dans le cas du Web, le client est le navigateur et le protocole utilisé est HTTP.
.png)
Découvrez la sécurité appliquée aux applications web Sécurisez vos applications OpenClassrooms
Un serveur web contrôle la façon dont les clients peuvent accéder aux fichiers hébergés sur ce serveur. On y trouvera a minima : un logiciel qui consigne les URL : adresse (=chemin) des pages d'un site web (= fichiers html ou css ou js…). le protocole HTTP : il utilisé par le navigateur et le serveur pour communiquer et afficher les pages web.

Ton site web de A à Z ! Leçon 2
Lors de la navigation sur le Web, les internautes interagissent avec leur machine par le biais des pages Web. La compréhension du dialogue client-serveur déjà abordé en classe de seconde est consolidée, sur des exemples simples, en identifiant les requêtes du client, les calculs puis les réponses du serveur traitées par le client.

Conception des Sites Web Marchands et Mobiles
JavaScript est un langage de programmation très populaire utilisé pour contrôler les interactions et le comportement des contenus sur une page web. Le focus doit généralement se déplacer de gauche à droite, du haut de la page vers le bas.

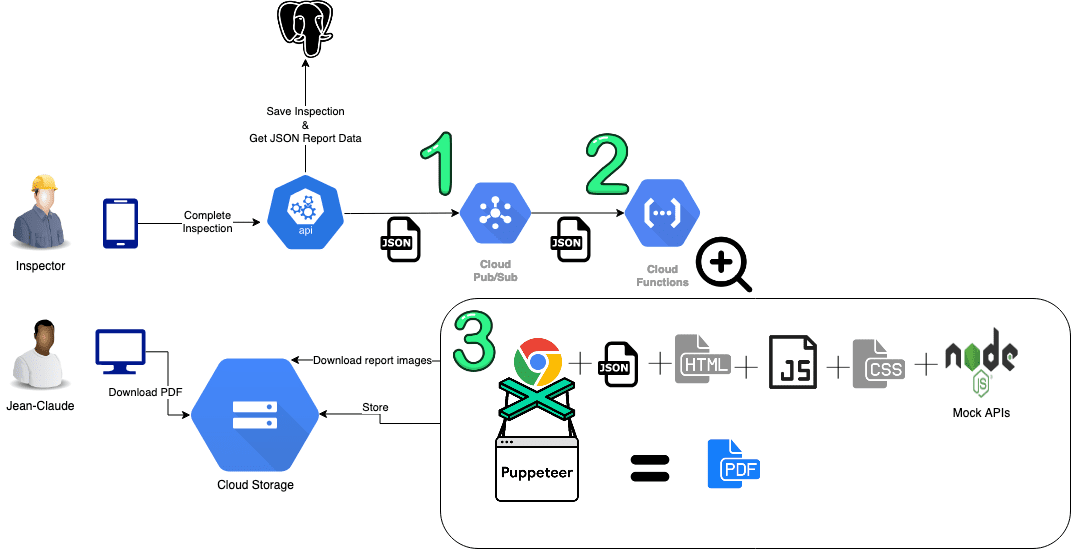
Télécharge moi un PDF [QIMA]
En 1989 deux chercheurs du CERN à Genève (Tim Berners-Lee et Robert Cailliau) mettent au point le protocole HTTP (HyperText Transfer Protocol) qui permet à un navigateur situé sur la machine cliente (celle de l'utilisateur) de demander à une machine hôte (sur un site) d'envoyer une page écrite en langage HTML (Hyper Text Markup Language).

Découvrir nos formations au développement web client de HTML à Angular Retengr
Une personne consulte un site web au moyen d'un logiciel, appelé [1 : navigateur]. Son ordinateur joue le rôle de [2 : client]. Il envoie des [3 : requêtes] et reçoit des [4 : réponses] d'un ordinateur distant jouant le rôle de [5 : serveur]. drn_clt • 8 mo. ago bonjour, non, le bon ordre est : 1-navigateur 2-client 3-requêtes 4-serveur 5-réponse

Web Interaction Design on Behance
Un schéma fonctionnel est un organigramme permettant de visualiser des systèmes complexes et leurs interactions. Ces schémas aident vos utilisateurs à obtenir une vue d'ensemble des relations de travail dans un système.

Quel code de programmation choisir ? Théo Ruffin
Une URL identifiant la cible et la ressource (un fichier HTML, un point particulier de données sur le serveur ou un outil à lancer). Une méthode qui définit l'action requise ( par exemple récupérer un fichier ou sauvegarder certaines données ou mises à jour). Les différentes méthodes/verbes et les actions associées sont listées ci-dessous :