
Free Bootstrap Cheat Sheet PDF. Quickly sort Bootstrap 4 classes list to find documentation for
An interactive list of Bootstrap 5 classes, variables, and mixins. 🎁 The only Bootstrap 5 CheatSheet you will ever need. 🎊 Have a look at our newly released Bootstrap admin template 🎉 Expand All Collapse All Highlight new in v5 Grid col-* Typography h1-h6 text-muted display- {size} lead mark small initialism blockquote blockquote-footer

Bootstrap Cheat Sheet Bootstrap cheat sheet css cheatography programming development
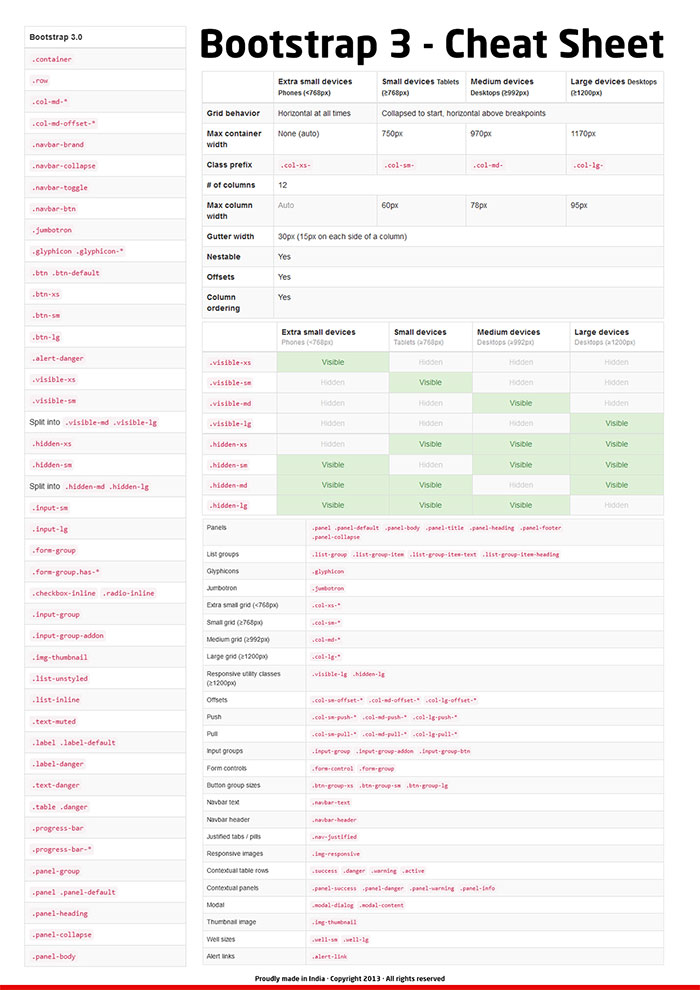
Bootstrap 3 All CSS Classes List and Cheat Sheet PDF The Bootstrap 3 classes list helps you find documentation for particular CSS styles, components, and grids. Use the sortable table below to search specific classes. Bootstrap 3 Classes List with Description

all bootstrap classes list out all bootstrap 4 class with examples
Bootstrap 3 All CSS Classes List and Cheat Film PDF. The Bootstrap 3 classes list helps you find technical fork particular CSS types, components, and gratings. Use the sortable table below to search customizable classes. This bootstrap cheat shelf by Scaler Topics will cover all the major bootstrap topics, free basics to advanced.

Bootstrap 4 (2018) Cheat Sheet by LiezelN
But don't misjudging it: Bootstrap also offers abundant in room for customization and to can use thereto for code any type of website. Bootstrap 4 Cheat Sheet - All Training List equipped Descriptions 2023. You can check out the completely documentation on the official website of Bootstrap. Key Bootstrap Components Bootstrap.css. This is the.

Bootstrap 4 Cheat Sheet Html Cheat Sheet, Javascript Cheat Sheet, Cheat Sheets, Web Development
Bootstrap Cheat Sheet Why? What is Bootstrap? If you plan to pick up some coding skills, Bootstrap 4 is a solid choice! It is the gold standard of front-end development: If you are ready to roll, download our free Bootstrap cheat sheet in PDF. Bootstrap has built-in classes, meaning you don't have to code most elements from scratch.

Bootstrap 4 cheat sheet Cheat sheets, Css cheat sheet, Web development programming
1. Mark. Otto. 2. Jacob. Thornton. Quickly find your Bootstrap classes on this interactive Bootstrap cheat sheet. It includes code samples and live preview of elements.

Quick Reference Study Notes for Bootstrap
must be used together with .glyphicon class to show proper image. should be used on a span. Bootstrap Embed Classes. .embed-responsive. general class for responsive embedding wrapper. .embed-responsive-4by3. .embed-responsive-16by9.

Bootstrap cheat_sheet Cheat sheets, Web development design, Design development
Bootstrap 3 All CSS Classes List and Cheat Sheet PDF The Bootstrap 3 classes list helps you find documentation for particular CSS styles, components, and grids. Use the sortable table below to search specific classes. Share this: (https://bootstrapcreative.com/resources/bootstrap-3-css-classes-index/?share=facebook&nb=1)

Bootstrap Cheat Sheet Best Collection Of Bootstrap 5 Classes
Great cheat sheet! I've been working with Bootstrap a bit recently and this is going to be really handy. mrjasonetaylor. I didn't see a class like that, has bootstrap as top-margin or margin class? by default. Jacob 13:28 24 Feb 16. Here is a cheat sheet I put together that has a sortable index of all of the classes with descriptions. https.

Bootstrap 3 Cheat Sheet Bootstrap3glyphiconscheatsheet03 So please help us by uploading
Bootstrap 08 Dec 2023 15min read Bootstrap Cheat Sheet: The Ultimate Quick Reference for Devs Andrea Chen Imagine the power to rapidly create responsive web designs with ease and consistency, all while utilizing a plethora of pre-built components at your fingertips.

Bootstrap 4 Cheat Sheet list of Bootstrap classes Qirolab
This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content. Whenever you need to, be sure to use margin utilities to keep things nice and tidy. Some quick example text to build on the card title and make up the bulk of the card's content. Some quick example text to build on the.

Bootstrap Cheat Sheet Scaler Topics
How to Use Bootstrap 3 Glyphicons. Glyphicons are great! They're one of my favourite additions to native Bootstrap 3. I've been working with these glyphs quite a lot, so I thought I'd make a cheat sheet for myself. Cheat sheet? Yeah! To use this cheat sheet, simply find the glyphicon you want to use and click the copy button.

Bootstrap 3 Cheat Sheet RylandknoeKhan
With Bootstrap 2, we added optional mobile friendly styles for key aspects of the framework. With Bootstrap 3, we've rewritten the project to be mobile friendly from the start. Instead of adding on optional mobile styles, they're baked right into the core. In fact, Bootstrap is mobile first. Mobile first styles can be found throughout the.

Bootstrap 4 Cheat Sheet Guide
Bootstrap CheatSheet is a collection of all the classes, variables, and mixins you are ever going to need to create an interactive website or application. Table of Content Forms Input Groups Navbars Alerts Badges Breadcrumbs Button Button Groups Cards Carousel Grids Pagination Dropdowns List Group Popovers Spinners Scroll spy Tooltips Jumbotron

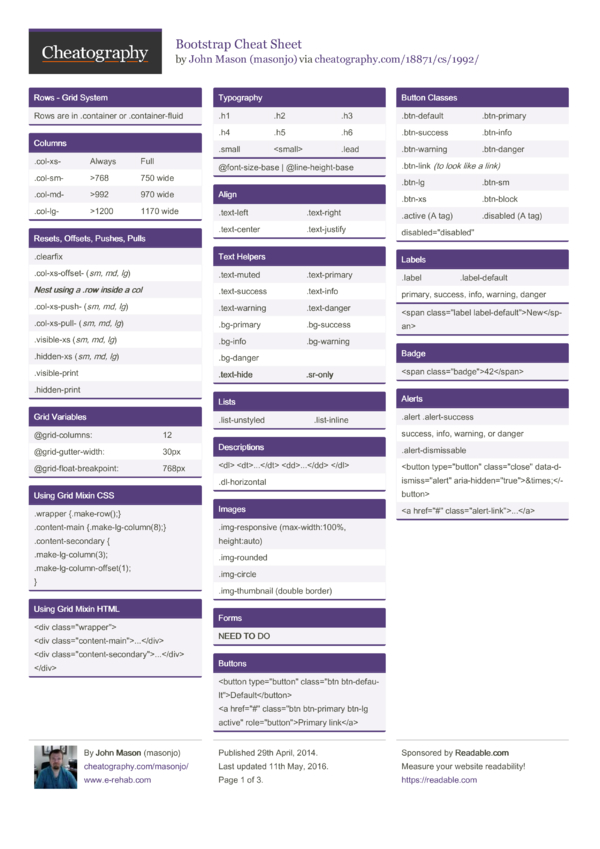
Bootstrap Cheat Sheet by masonjo Download free from Cheatography Cheat
It makes development really easier. To make it easier and user-friendly experience for all levels of developers, here are the Bootstrap Cheat Sheets. Bootstrap Cheat Sheets contain all the classes to perform each kind of function. These work as quick reference guides for the developers.

Bootstrap 4 Cheat Sheet Cheat Sheets Cheating Sheet Vrogue
Welcome to the SheCodes Bootstrap Cheatsheet featuring the best Bootstrap code snippets and cheat sheets. Our collection includes essential Bootstrap fundamentals, useful methods and components, and a variety of beautifully designed Bootstrap snippets and CSS classes.