
How to Make Header of FlatList Sticky in React Native?
Sticky Header Column Pinning Row Pinning (Sticky) Row Pinning (Static) Sticky Row Selection More Examples Demo Open Stackblitz Open Code Sandbox Open on GitHub Primary Secondary Dark This example is written for MRT V2. If your app is still using MRT V1, either Upgrade to MRT V2 or use the V1 Docs instead. (useMaterialReactTable only exists in V2)

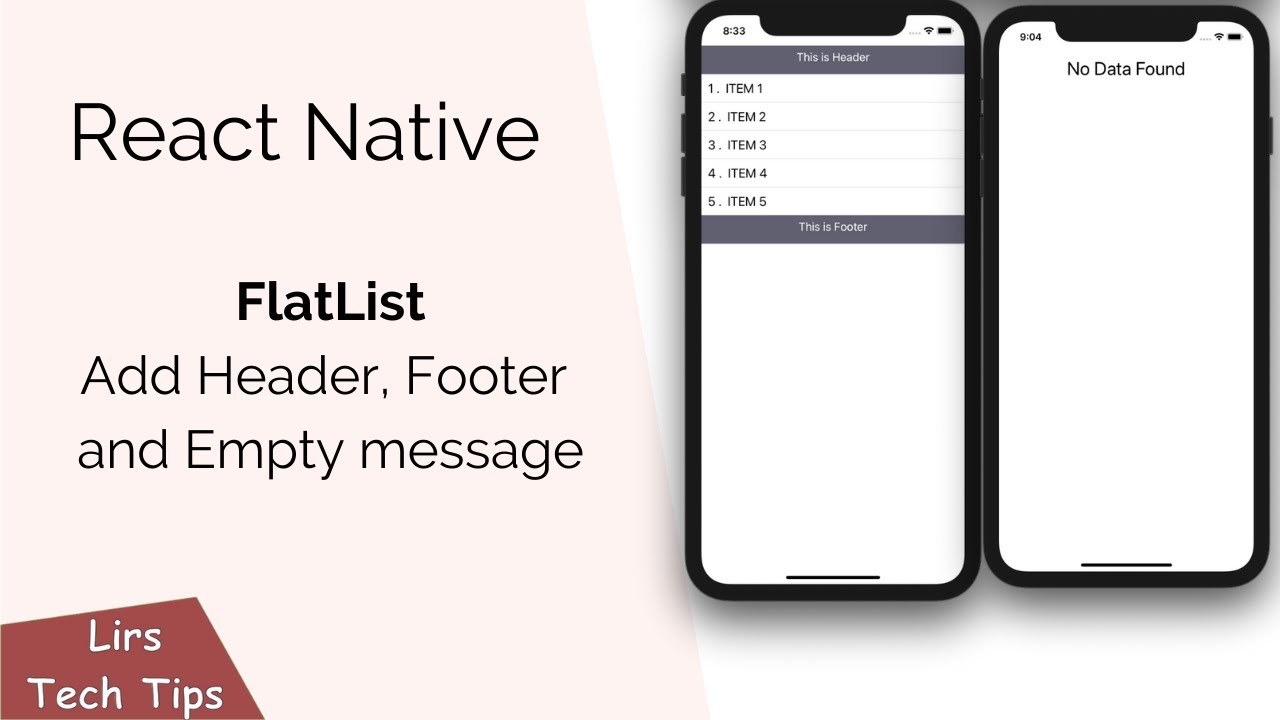
Implementing Sticky Header In React Native Flatlist
11 Last publish 5 years ago Collaborators Try on RunKit Report malware Lightweight sticky header made for React that works with both colours and images.. Latest version: 0.2.0, last published: 5 years ago. Start using react-sticky-header in your project by running `npm i react-sticky-header`.

Building the Animated StickySpotify Collapsible Header with React
In general sticky header appears at the top position of the page when users scroll down the page. How to Build onScroll Sticky Header in React using useLayoutEffect Hook Step 1: Create React App Step 2: Make Component File Step 3: Create Sticky Header in React Step 4: Style Fixed Header Layout Step 5: Register Component in App Js

React 18 On Scroll Sticky or Fixed Header Tutorial
react-use-sticky-header. This hook will help you to create a sticky header by providing all the necessary classes. It was originally developed so that a header could be created that would slide into view when the user scrolls up (after scrolling past a threshold), however with the provided classes you should be able to make any top-positioned.

How to Create a React Sticky Header using TailwindCSS ReactHustle
Virtual React Table with Sticky Headers. There are two things we have to do to get sticky headers working. First, we have to make our header sticky (doh'), and second, we have to add filler elements that make sure we can scroll through our table. First, add sticky and top-0 to the table header:
GitHub deepseapenguin/reactnativestickyheaderflatlist A simple
A react element that will be the sticky part of the header. Elements that you want to appear under the sticky header. Use this to force the header into "sticky" mode. It will automatically hide the children and calculate the height spacer for header. Callback fired when the header enters/leaves sticky state.

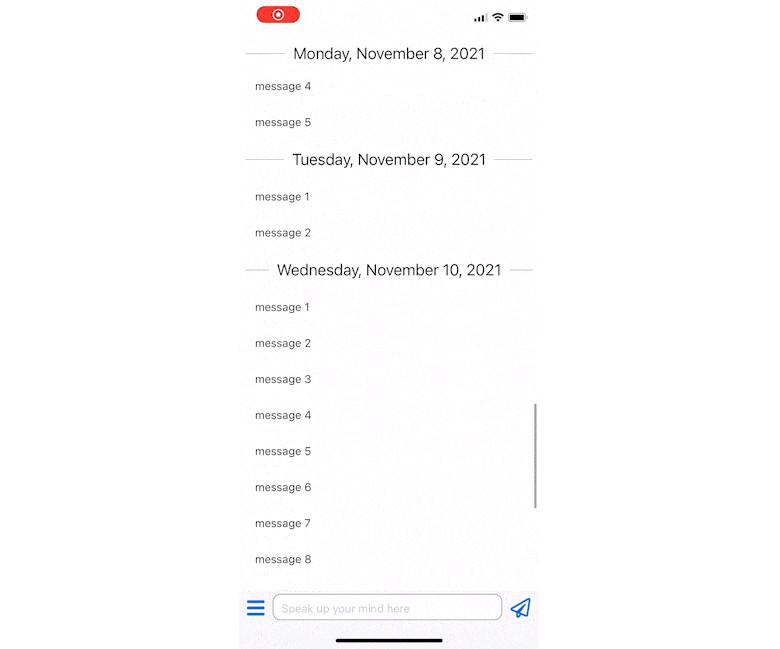
A React Native component that implements SectionList with inverted
1 Answer Sorted by: 4 Consider using the position css property. position: sticky; top:0px;. Note browser comparability. Share Follow
Sticky Header React (forked) StackBlitz
Aug 6, 2020 at 10:06 Add a comment 1 Answer Sorted by: 0 position: sticky and display: contents doesn't work together:

Sticky Header React Codesandbox
In general, a sticky header is usually a navigation bar that sticks to the top of the page when a certain scroll threshold has been reached. In the early times of the web, you can not implement this without using javascript, but now there's a CSS property-value position:sticky that can be used.

How to Create a Sticky Header in React West Observer
Sticky Header in React Apps. Originally posted here. React custom hooks are not solutions just for your application's shared logic but also they can be used for managing UI states of your.

positionfixedandreactstickylistheader Codesandbox
stickyHeader.js — This will be a custom hook for making our header sticky Getting started We will be using create-react-app to bootstrap our project. To create a new project using the create-react-app boilerplate, run the command in your preferred terminal: create-react-app sticky-header-app

reactnativestickyheaderfooterscrollview npm package Snyk
The goal of react-sticky is make it easier for developers to build UIs that have sticky elements. Some examples include a sticky navbar, or a two-column layout where the left side sticks while the right side scrolls. react-sticky works by calculating the position of a

React data grid sticky header using MUI datagrid
Creating the collapsible header element in React Native. The first step is to create a new file called DynamicHeader.js inside your components directory. This file is for your collapsible header component. Next, inside the DynamicHeader.js file, we'll begin by importing React and some React Native UI components.

Issue React Native for Web SectionList Sticky Header Codesandbox
A sticky header is a header that remains fixed to the top of the screen as the user scrolls down the page. This can be useful for keeping important information visible as the user scrolls. Bear in mind, however, that a stick header reduces the amount of screen real estate for your remaining design.

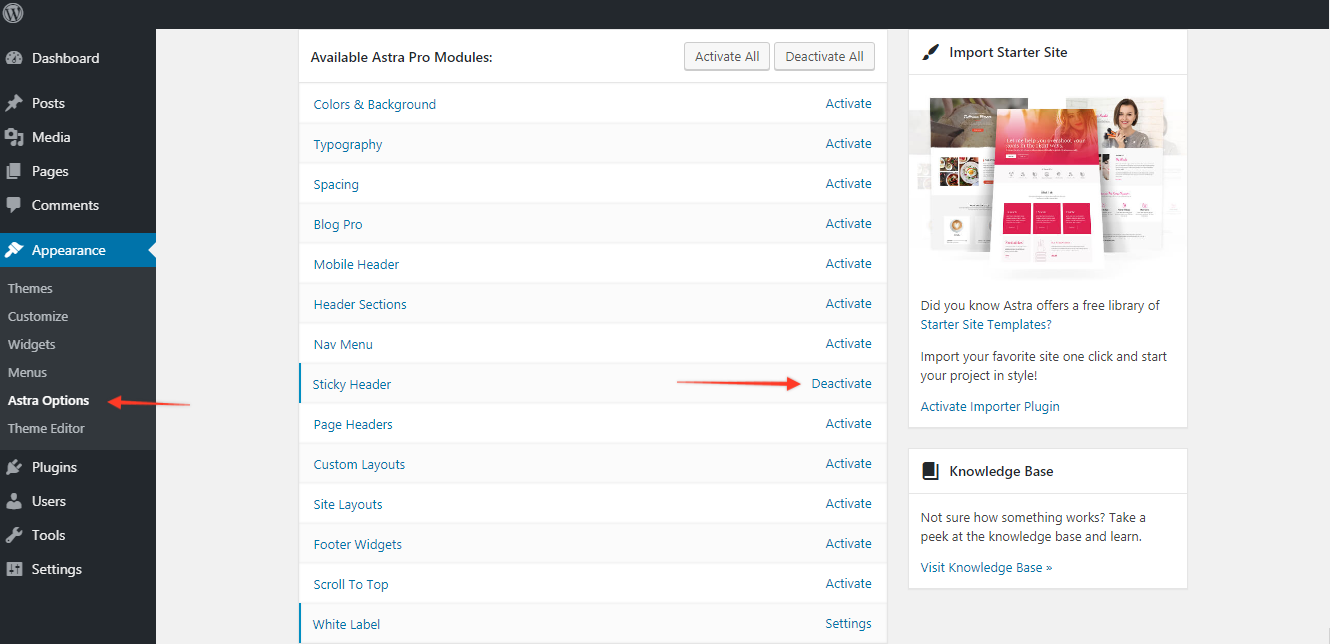
How to Add a Sticky Header or Onscroll Fixed Header with Astra?
Building a sticky header component in React Using React 16 refs and requestAnimationFrame for a highly-generic (hopefully not too terrible) component Chris Garcia · Follow Published in.

stickyheaderreact Codesandbox
Find React Sticky Header Examples and Templates. Use this online react-sticky-header playground to view and fork react-sticky-header example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a pre-built solution! elahe75/notioncrew. my-app.